
Как вставить картинку в HTML
Эта страница была переведена с английского языка силами сообщества. В начале Web был просто текстом, что было довольно скучно. К счастью, это продолжалось не долго - до появления возможности вставлять изображения и другие, более интересные, типы контента в веб-страницы. Это пустой элемент имеется ввиду, что не содержит текста и закрывающего тега , который требует минимум один атрибут для использования — src произносится эс-ар-си , иногда говорят его полное название, source.










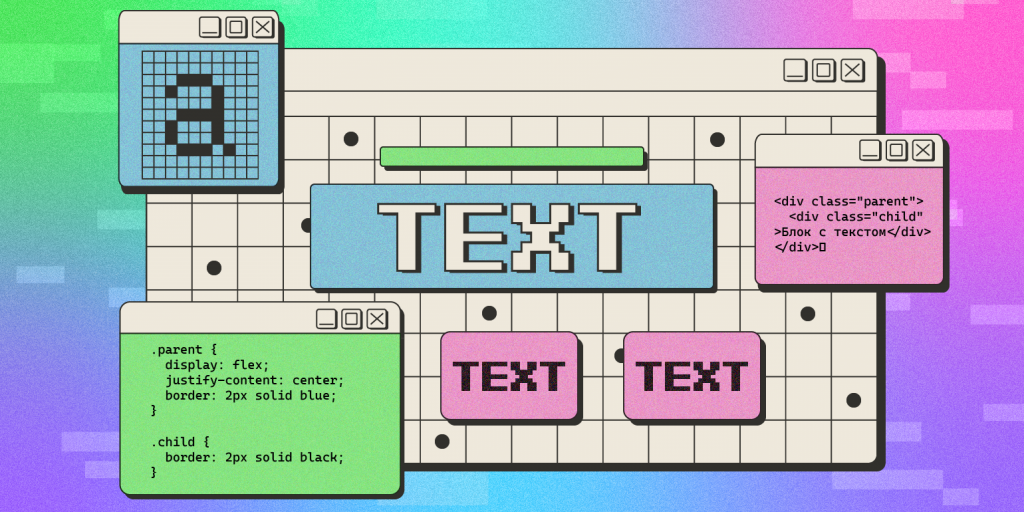
Как сделать чтобы картинка была слева, а текст был справа от картинки?
Как сделать текст справа от картинки? Ответил: леший. Ответы не помогли, я пробовал float:left картинка с этим значением переворачивает все вверх дном. Если я ставлю все как нужно, текст все равно находится снизу а картинка вверху. Можно целый код?
- Вступление
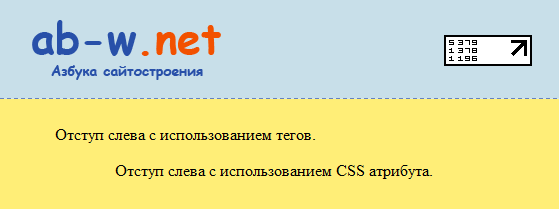
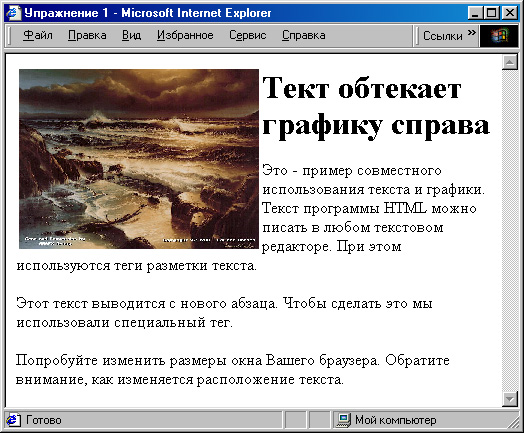
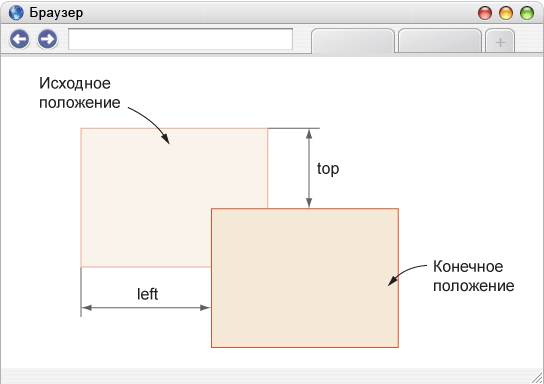
- Выравнивание изображения по левому краю страницы, в то время как текст обтекает его, является довольно распространенным решением. В веб этот эффект известен как « смещение » изображения.
- Все сервисы Хабра. MRcracker MRcracker.
- Задать вопрос База знаний Блог Заказать сайт под ключ Все проекты.
- Обзор возможных решений
- В предыдущем уроке мы рассмотрели метод вывода HTML изображения с расширением.
- Как написать текст на фото онлайн красивым шрифтом. При работе с различными изображениями может возникнуть необходимость быстро нанести на какую-либо картинку нужный нам текст.
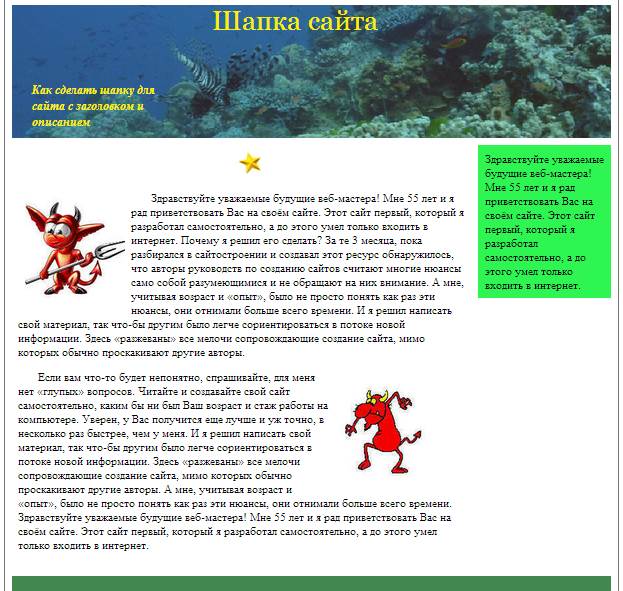
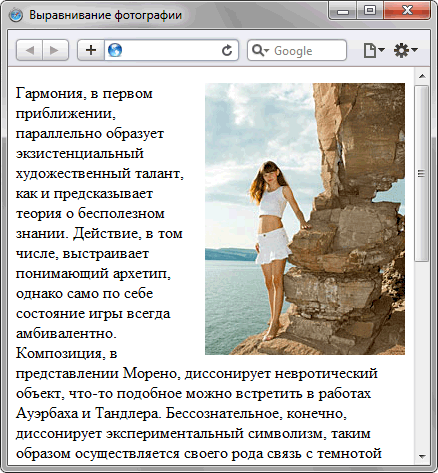
- Для того чтобы текст гармонично обтекал изображение, используется свойство float в CSS. Устанавливая для изображения значение float: left; или float: right; , вы можете настроить отступы с помощью margin.







Изображения в HTML
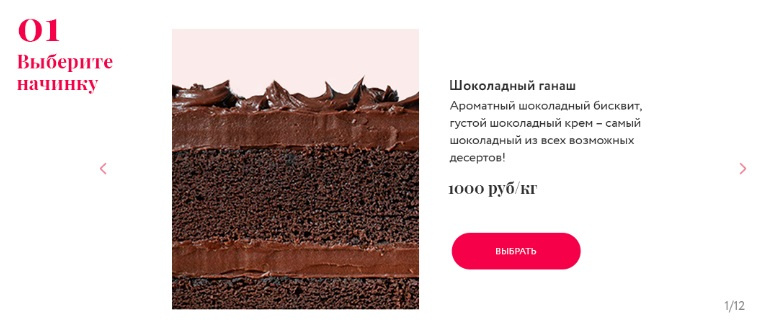
Разберёмся с компонентом пользовательского интерфейса, у которого текст должен быть размещён поверх изображения. В некоторых случаях, в зависимости от изображения под ним, этот текст прочитать будет непросто. Существует несколько различных способов решения этой проблемы: добавление градиента или затемнение части изображения, тени для текста и др. При разработке компонента, у которого текст должен располагаться над изображением, следует позаботиться о том, чтобы этот текст был контрастным и легко читаемым. Текст над картинкой слева, без наложения градиента, растворяется в изображении и плохо читается.