Как сделать обтекание картинки несколькими параграфами текста?
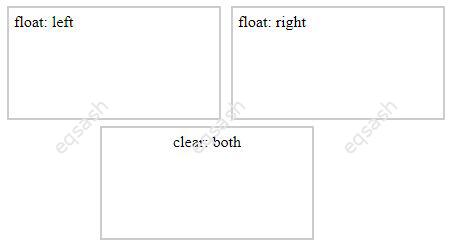
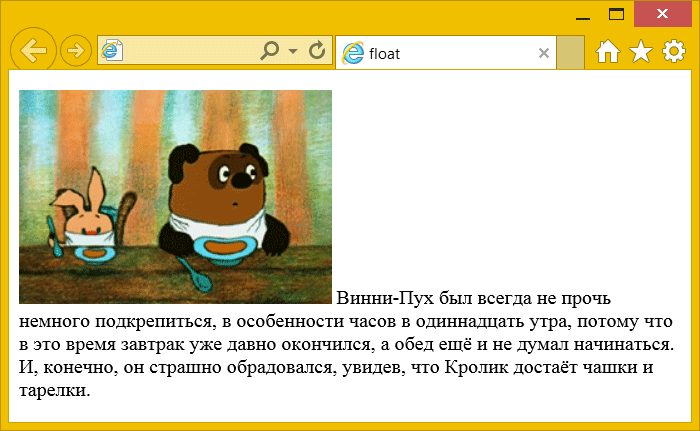
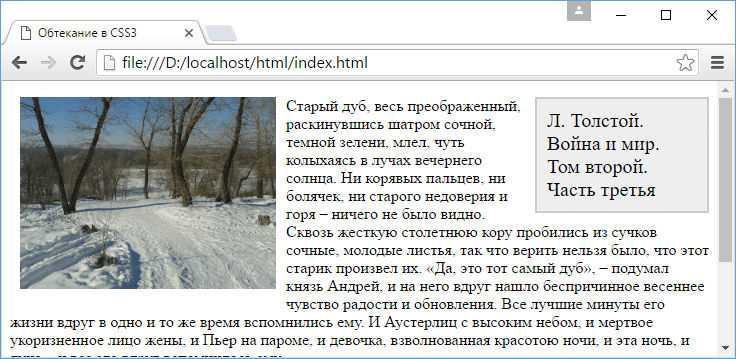
Часто при верстке страниц необходимо решить задачу обтекания текстом картинки. Для решения этой задачи средствами CSS необходимо присвоить картинке класс и указать для этого класса стилевое свойство float. Использование значения left - выравнивает изображение по левому краю. Значение right - по правому краю. Обтекание текста картинкой происходит вплотную к картинке, что не совсем красиво.










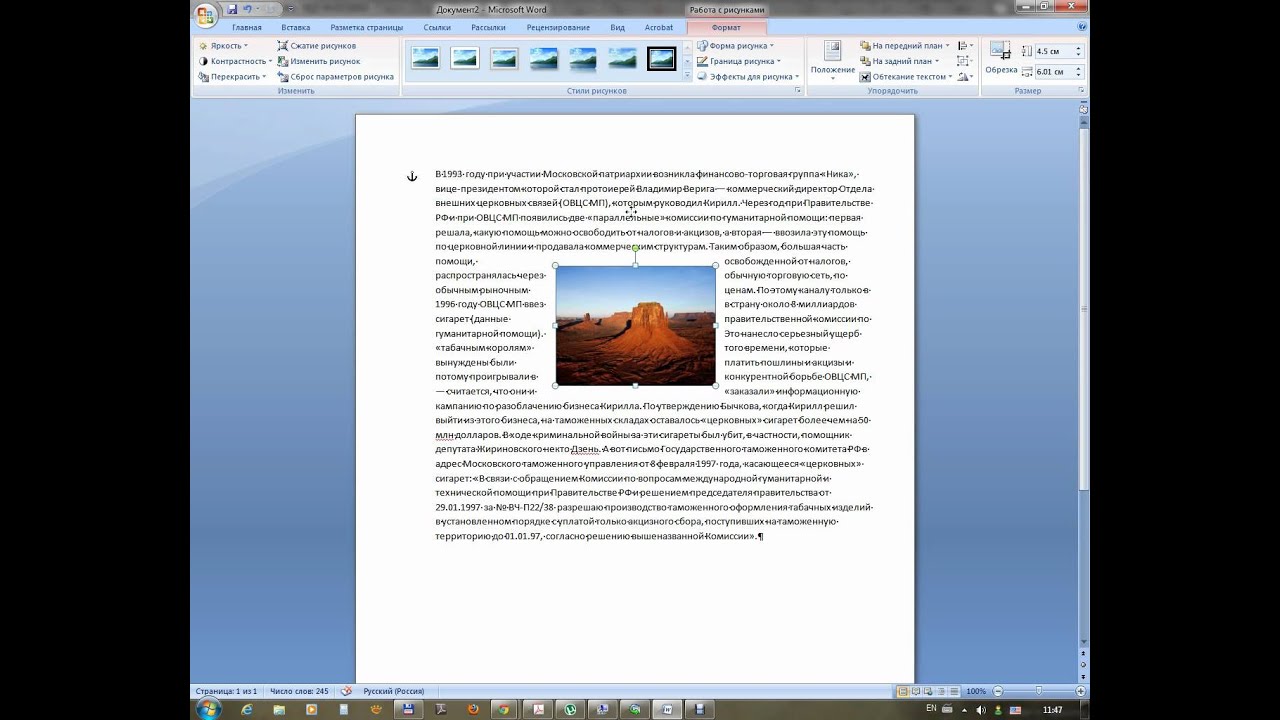
Все сервисы Хабра. Станислав lamo4ok Программист. Как сделать обтекание картинки одним параграфом знают все.
- Обтекание картинки текстом при помощи свойств CSS
- Я не робот.
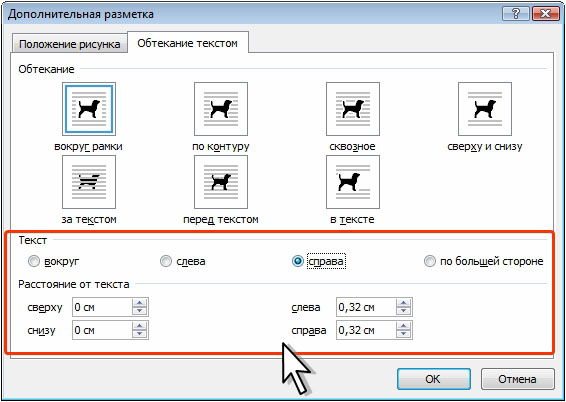
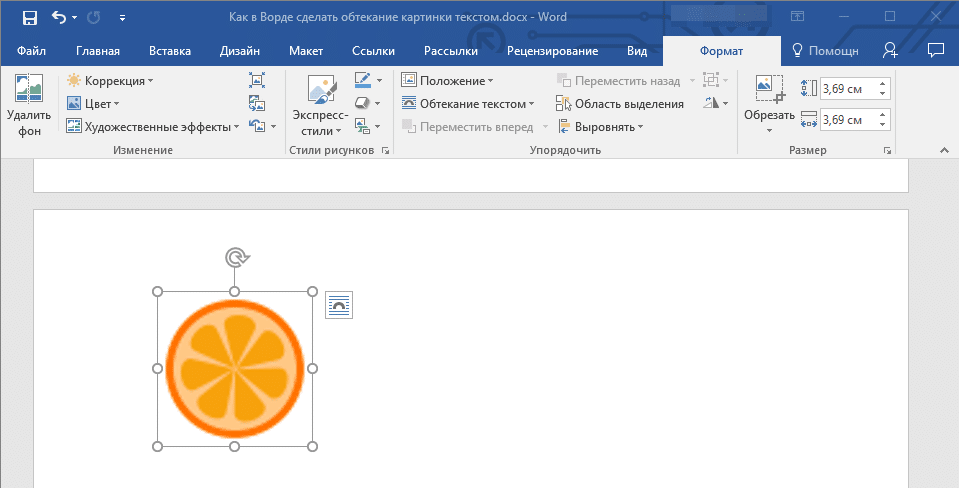
- Подскажите, как можно сделать обтекание картинки текстом либо установить картинку посередине поля? Используется редактор CKEditor.
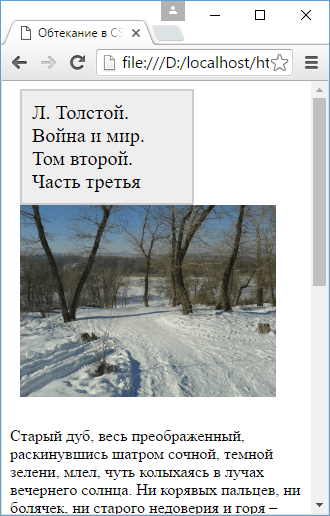
- Здравствуйте, дорогие друзья и читатели — Sozdaiblog. В этой статье Вы узнаете, как сделать HTML обтекание картинки текстом, а на десерт я покажу, как применить такой же эффект к видеоматериалам Вашего ресурса.













Все для начинающего вебмастера
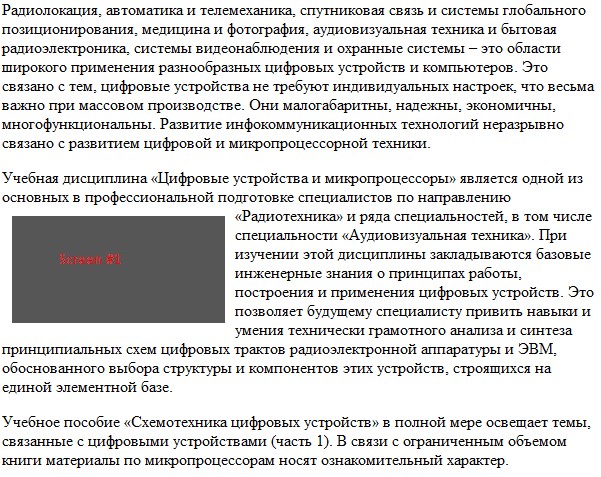
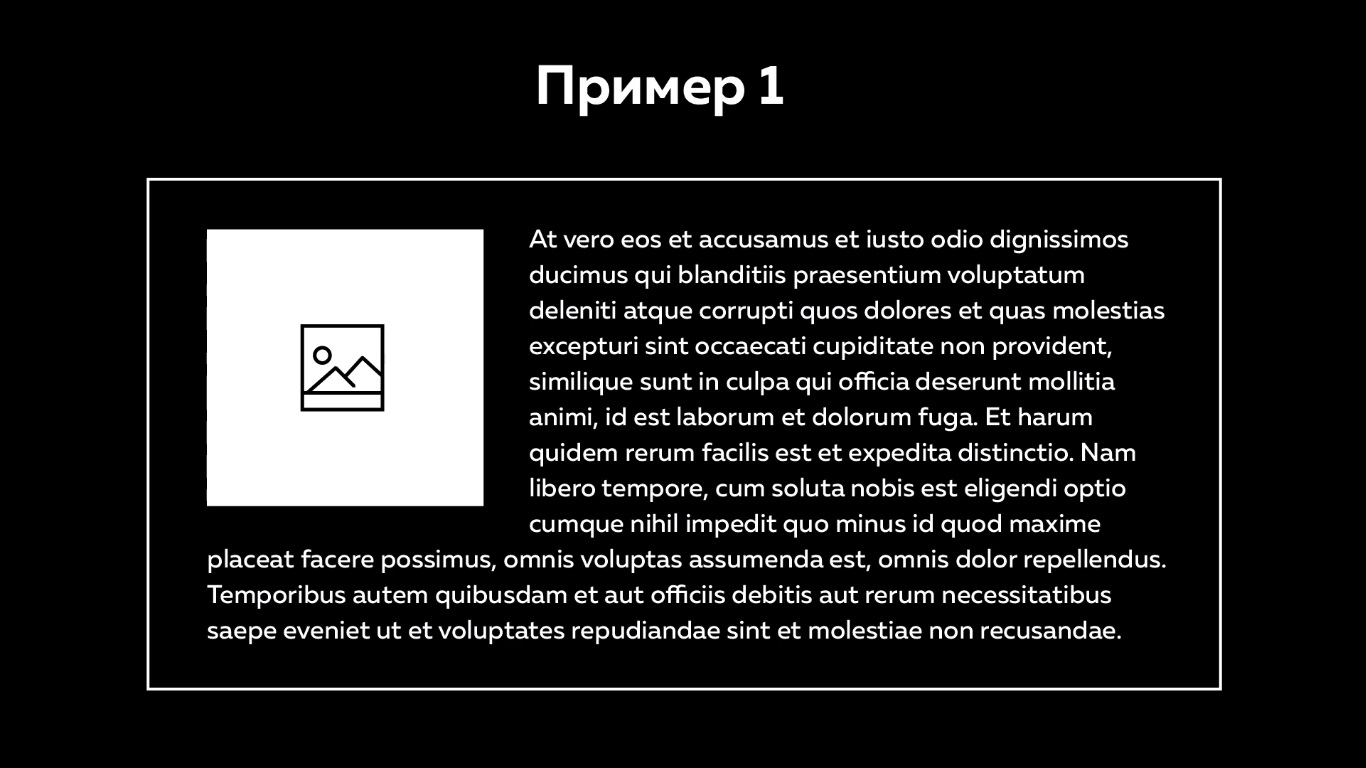
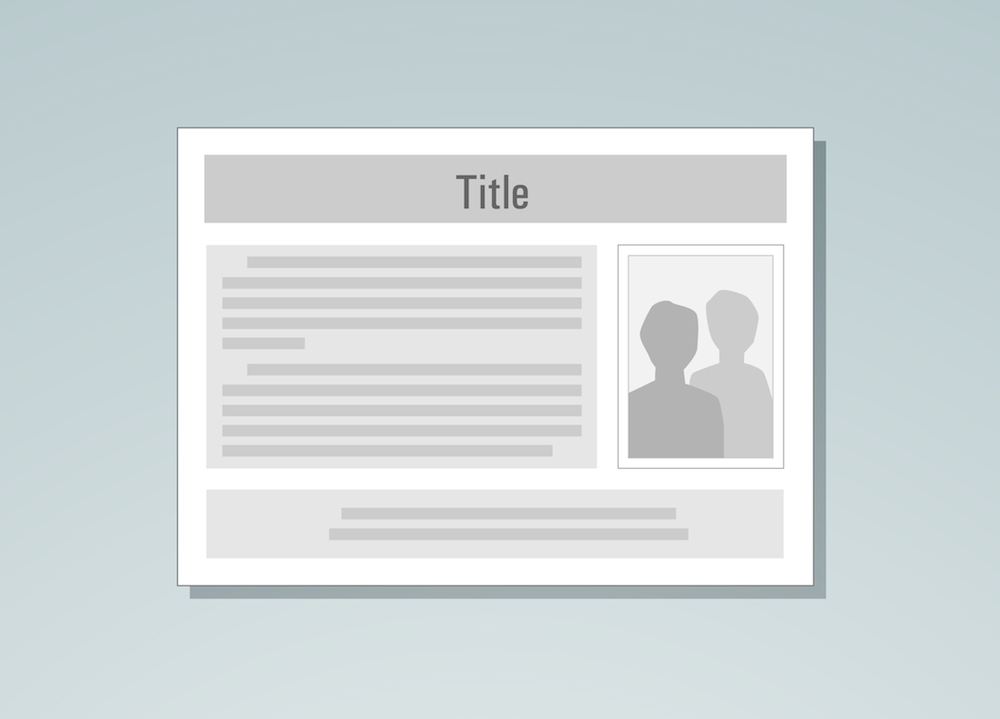
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее. Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig , и применим его для нужных абзацев, как показано в примере 1. В данном примере класс fig добавляется к селектору P , а способ выравнивания определяется свойством text-align. Положение рисунка относительно текста схематично показано на рис.