Flat-дизайн и его основные принципы
Что такое стиль? Стиль — это визуальное отражение конкретного образа с помощью специальных приемов, которые соответствует определённому стилю. Существуют 10 основных стилей в веб-дизайне:. В основе скевоморфизма лежит реалистичное представление объектов. Данный стиль ещё можно назвать реализмом. Когда появились первые компьютеры, скевоморфизм был очень важен — потому что он позволял пользователям максимально просто и легко перейти в цифровой мир.













Какие бывают иконки и зачем их использовать в презентации?
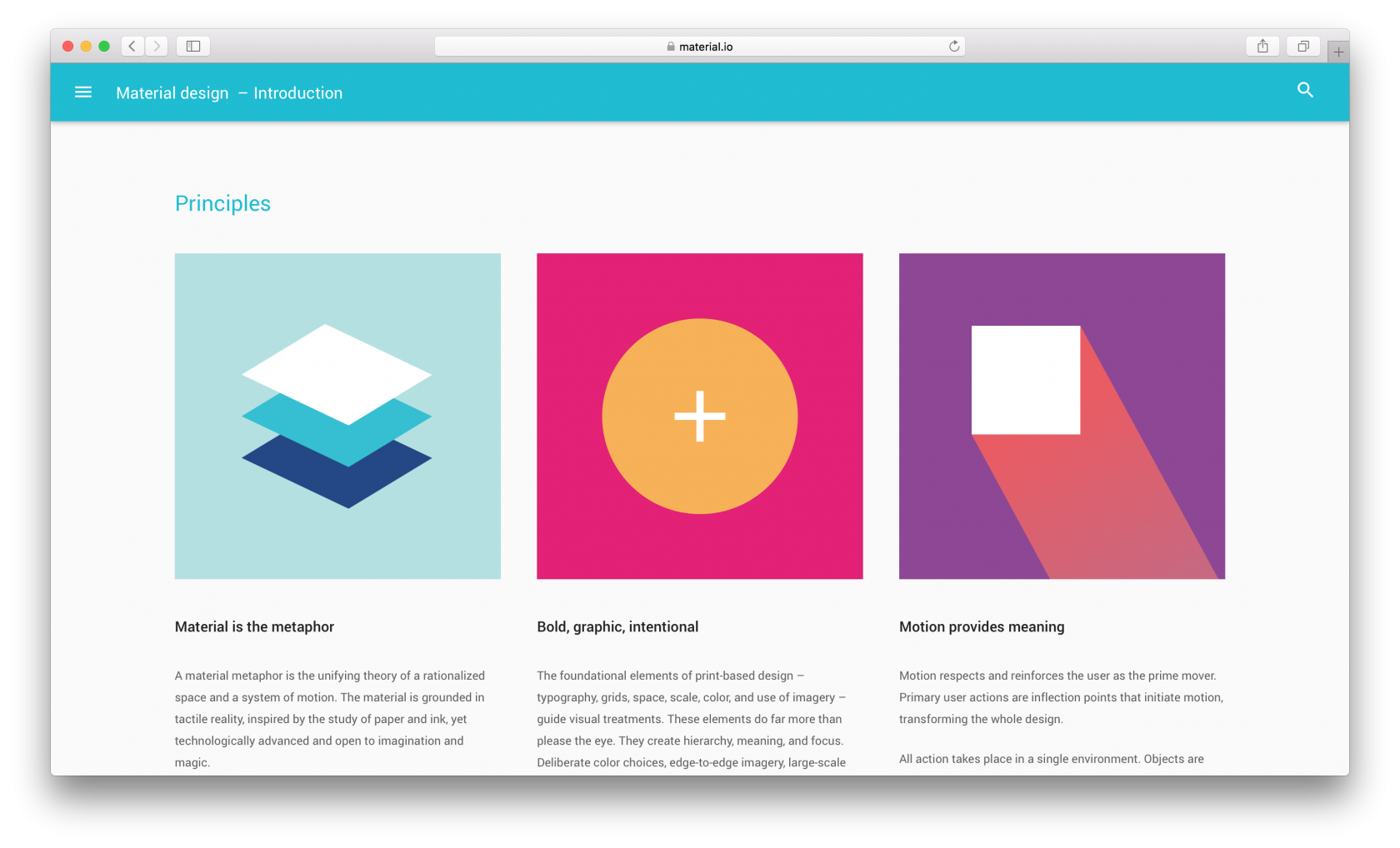
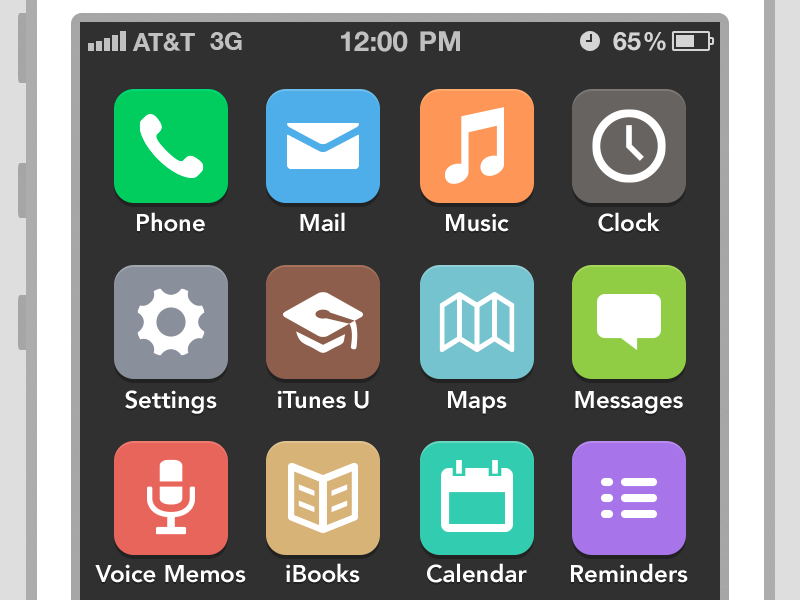
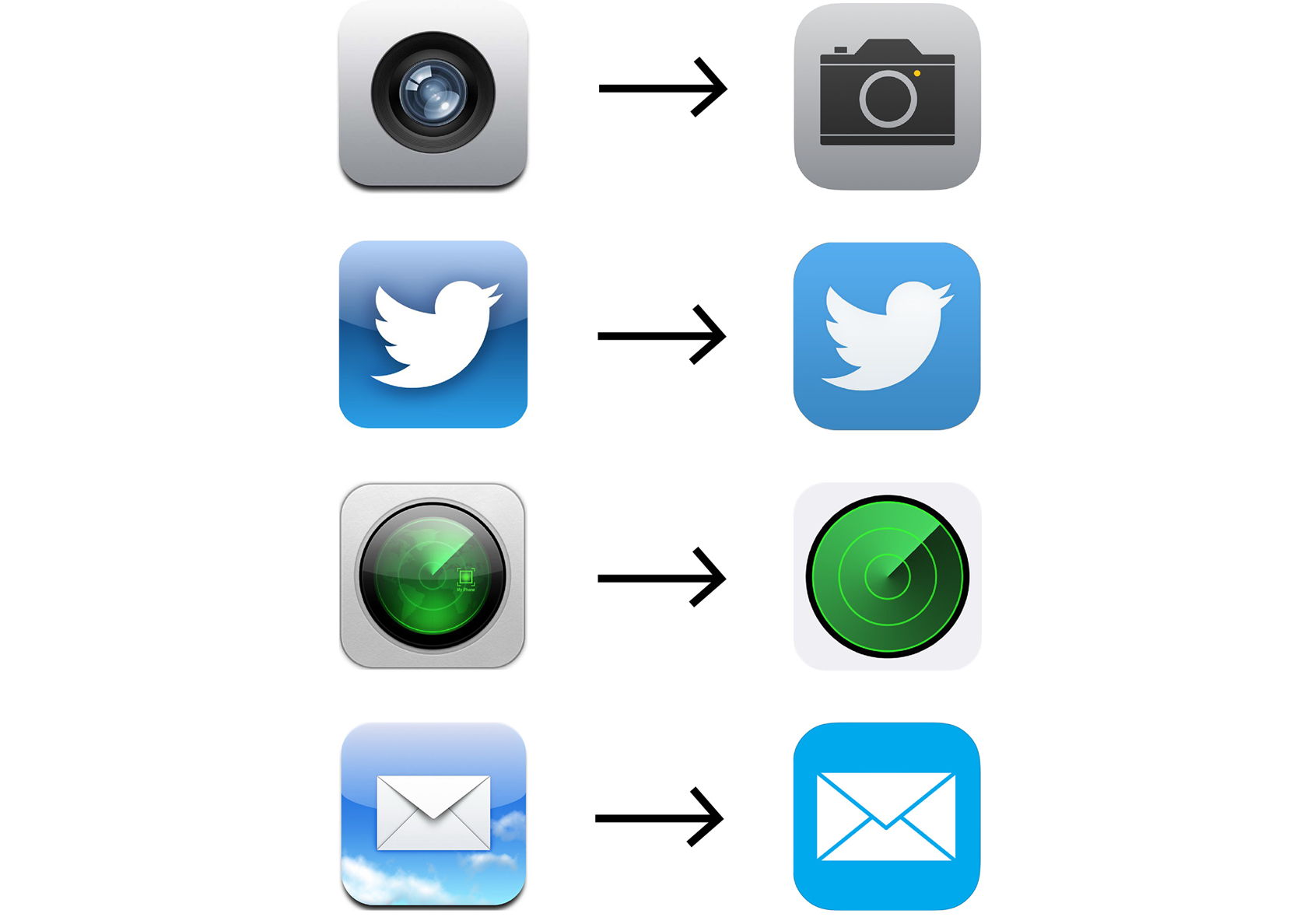
Флэт дизайн — это популярный стиль, который используется для оформления операционных систем, интерфейсов или других web-продуктов. В его основе лежит простота, которая предполагает использование двумерных, то есть плоских, изображений. По сути, это направление активно использовалось еще в е годы, что было связано с ограниченными возможностями технологий того времени. Вскоре на его смену пришла полная противоположность — скевоморфный дизайн — использование выпуклых картинок, максимально приближенных к реалистичности. Такое оформление стало свежим веянием, но с практической точки зрения flat стиль в дизайне давал больше преимуществ. Интерфейс в плоском стиле вновь стал популярным в году, благодаря Microsoft.











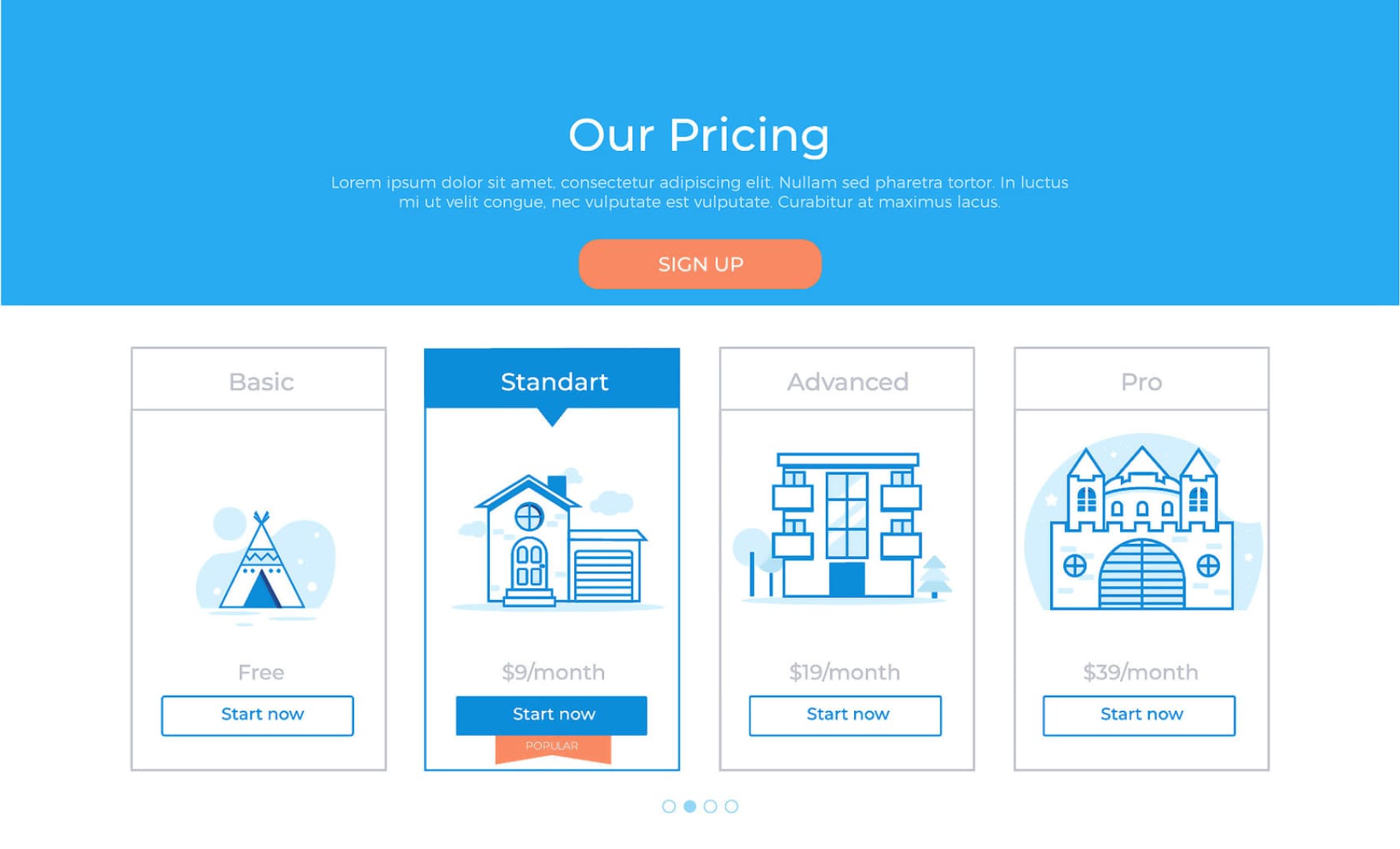
| Подходит ли плоский дизайн для ваших целей? | 125 | От автора: приветствую вас, друзья! |
| Публикации | 109 | В основе flat-дизайна лежит двухмерный стиль. Суть в том, чтобы полностью избавиться от каких-либо элементов на краях, делающих его объемным, глубоким — углов, теней, скосов, рельефов и т. |
| «Плоский» дизайн не означает «скучный» | 116 | Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. |
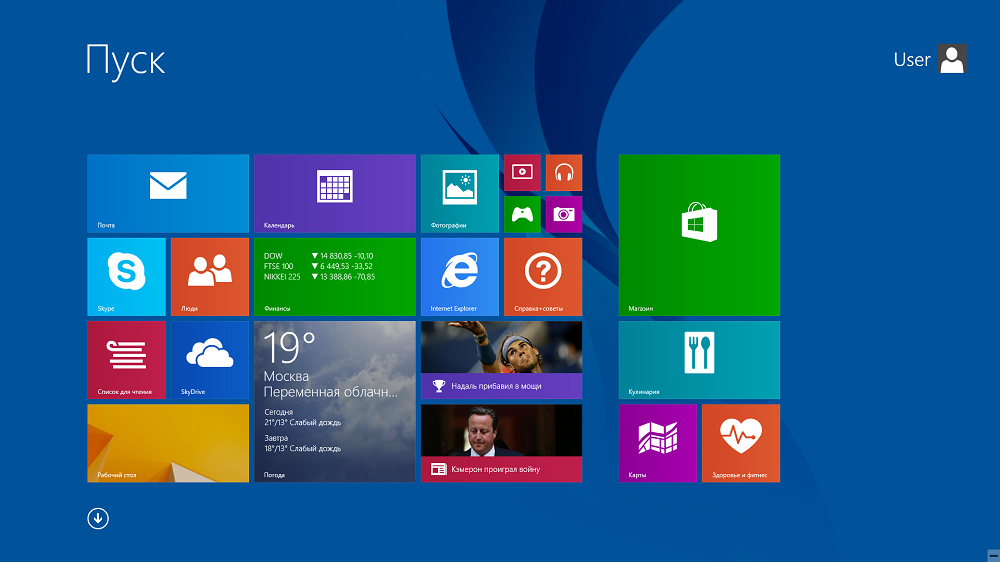
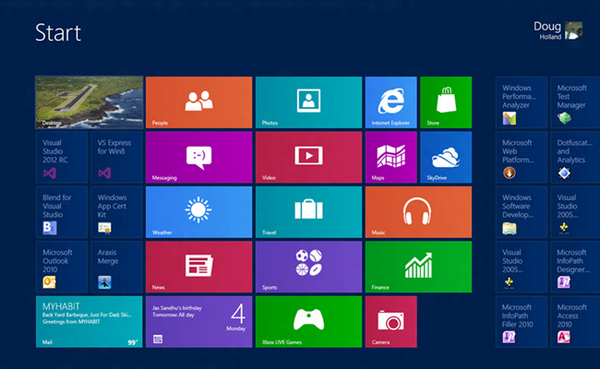
| Базовые требования к визуализации | 78 | Плоский дизайн Flat design — вот, вероятно, главная эстетическая тенденция года, наблюдаемая как в веб-дизайне, так и в конструировании пользовательских интерфейсов UI. Последнее утверждение легко доказывается одним-единственным взглядом на смелое нововведение Microsoft — интерфейс Metro ОС Windows 8 — или на новый дизайн веб-ресурсов Google, еще на шаг приблизившийся к чистому беспримесному минимализму. |
| Как дизайн стал плоским | 189 | Продолжаем рассказывать о новом ярком тренде в дизайне: о «flat» дизайне. |
| Стиль флэт и его главные недостатки | 267 | Flat - design плоский дизайн — это популярный стиль в дизайне сайтов и интерфейсов, а также операционных систем, отличительной чертой которого является простота, утонченность и минимализм. |
| Что такое «плоский» дизайн | 151 | Если говорить конкретнее, то это простые и схематичные изображения без визуальных эффектов и лишней детализации. Считается, что flat design появился в году эдак , когда Microsoft представила одну из своих новых операционных систем Windows Phone. |
Поиск Написать публикацию. Время на прочтение 12 мин. Я считаю, что это прекрасно. Прекрасно, что мы как сообщество думаем о том, чем мы занимаемся или что мы видим вокруг, и пытаемся это как-то осознать, вербализировать.






Похожие статьи
- Укладка кафельной плитки на гипсокартон своими руками - Автомобилист. org - Клуб любителей автомобил
- Звезды или сердечки своими руками - Поделки из креповой бумаги своими руками
- Картинки топоры своими руками - Женский журнал о моде, стиле. Красота, любовь
- Замена тачскрина atom - Как самостоятельно заменить тачскрин телефона или планшета